Definición de Editor web
(HTML editor o editor de páginas web). Los editores web son aplicaciones de software diseñadas para desarrollar y editar páginas web. Estas herramientas permiten crear, modificar y mantener sitios web mediante la edición de lenguajes como HTML, CSS y JavaScript.
Aunque una página web puede ser creada con un simple procesador de texto como el Bloc de notas o Notepad, los editores web especializados facilitan enormemente el trabajo de los webmasters y desarrolladores web, gracias a herramientas avanzadas y funciones específicas para el desarrollo web.
Tipos de editores web
Existen principalmente tres tipos de editores web:
- Editores web de texto: Orientados a usuarios con conocimientos técnicos, estos editores ayudan en la escritura de código HTML, CSS, JavaScript y otros lenguajes web. Ofrecen características como resaltado de sintaxis, autocompletado, sugerencias de código, y previsualización en tiempo real.
Ejemplos: Sublime Text, Notepad++, Visual Studio Code. - Editores web de objetos: Permiten alternar entre la edición de texto y la manipulación de objetos visuales en la página. Son útiles para quienes desean un balance entre el control del código y la facilidad de diseño visual.
Ejemplo: Adobe Dreamweaver (con modo de diseño y modo de código). - Editores web gráficos o WYSIWYG: Proporcionan una interfaz gráfica donde es posible diseñar la página web visualmente, viendo el resultado final tal como aparecerá en un navegador. No requieren conocimientos avanzados de código y son ideales para principiantes.
Ejemplos: WordPress (editor visual), Wix, Weebly.
Los editores web pueden estar disponibles como aplicaciones de escritorio, aplicaciones web en línea o incluso como extensiones de navegador.
Comparación con procesadores de texto
A diferencia de los procesadores de texto, los editores web están diseñados específicamente para manejar código fuente y estructuras propias de la web, ofreciendo herramientas dedicadas y evitando errores comunes de formato.
Ventajas de utilizar un editor web gráfico o WYSIWYG
- Edición visual directa (WYSIWYG), lo que facilita el diseño sin necesidad de escribir código.
- Menor probabilidad de errores en el código HTML y CSS.
- Permiten diseñar y modificar páginas web rápidamente.
- Ahorro de tiempo en el desarrollo, especialmente en proyectos simples o prototipos.
- Facilidad para trabajar con CSS, XML, JavaScript y otros lenguajes relacionados.
Desventajas de utilizar un editor web gráfico o WYSIWYG
- El código generado puede no ser el más eficiente o limpio, lo que puede afectar el rendimiento y la compatibilidad.
- Las páginas creadas pueden verse diferentes en distintos navegadores debido a la interpretación del código.
- Menor control sobre detalles técnicos avanzados en comparación con la edición manual de código.
Editores web más populares pagos
- Dreamweaver
- FrontPage (discontinuado), reemplazado por Expression Web y SharePoint Designer
- CoffeeCup HTML Editor
- HomeSite
Editores web más populares gratuitos
- Amaya
- Aptana Studio
- Mozilla Composer
- Nvu
- SeaMonkey Composer
- Brackets
- Visual Studio Code
- Notepad++

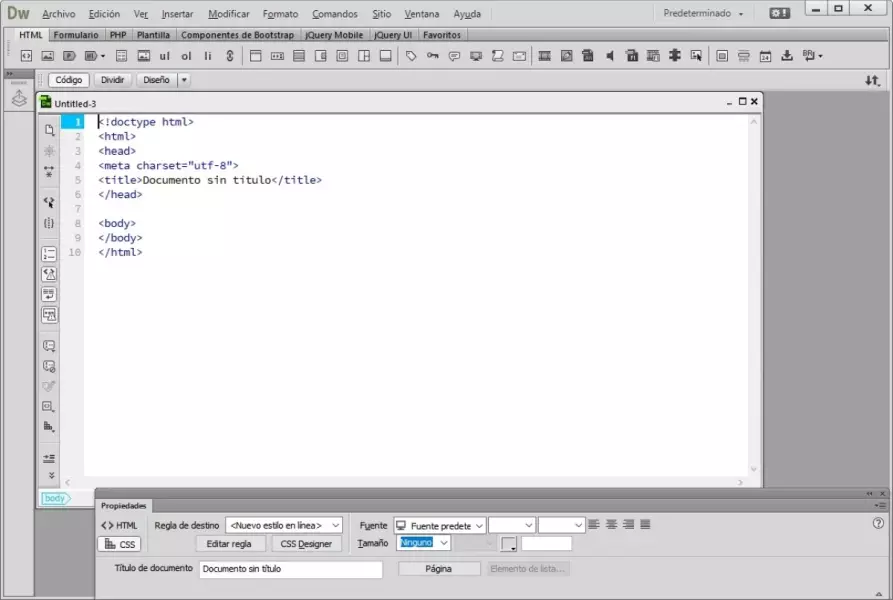
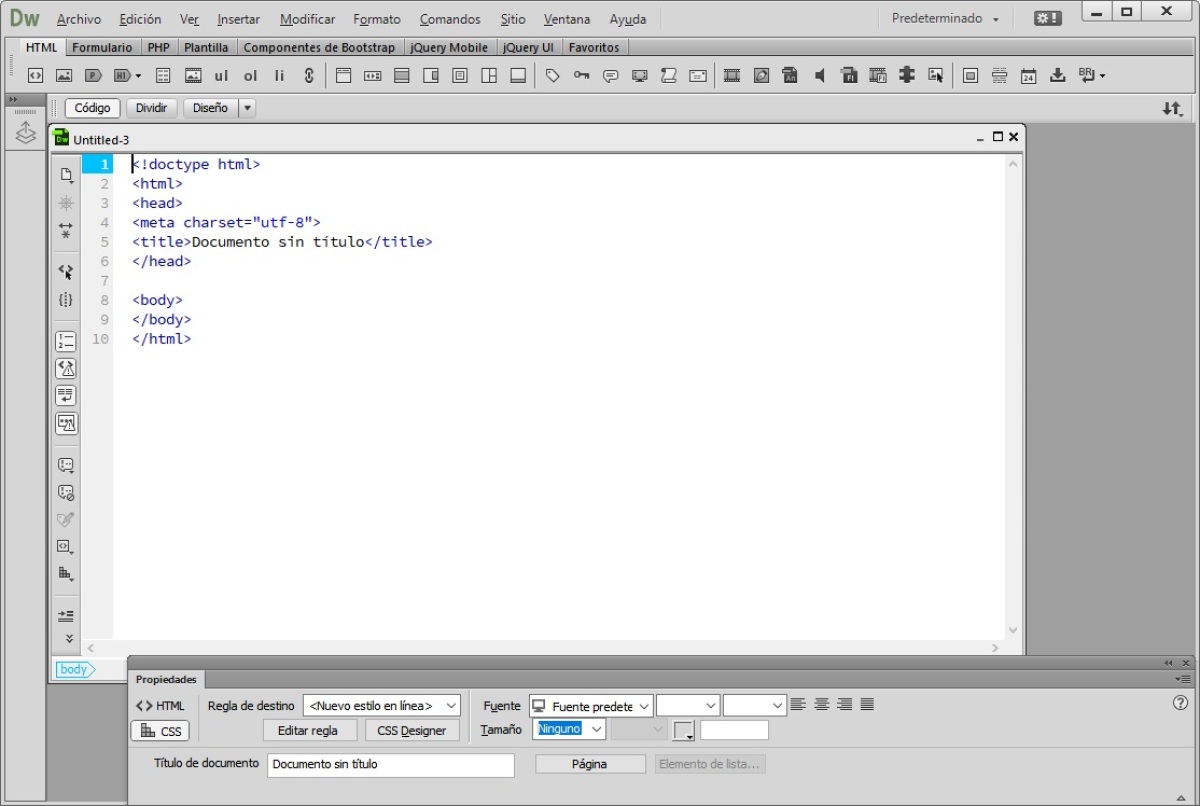
Una captura de pantalla del editor web Dreamweaver, uno de los más populares
Resumen: Editor web
Los editores web son programas que facilitan el desarrollo de páginas web. Existen tres tipos principales: editores de texto, de objetos y gráficos (WYSIWYG). La elección depende de la experiencia del usuario y de las necesidades del proyecto.
¿Qué es un editor web?
Un editor web es una aplicación de software que permite desarrollar y editar páginas web. Estas herramientas proporcionan diferentes opciones para crear y modificar contenido, desde la escritura y edición de código HTML, CSS y JavaScript, hasta el diseño visual mediante interfaces gráficas.
¿Cuál es la diferencia entre un editor web y un CMS?
La principal diferencia es que un editor web se centra en la creación y edición de páginas web individuales, mientras que un CMS (sistema de gestión de contenido) es una plataforma completa para gestionar y administrar contenido en múltiples páginas y sitios web, incluyendo usuarios, permisos, y flujos de trabajo.
¿Es necesario saber programar para usar un editor web?
Depende del tipo de editor y del nivel de personalización deseado. Para tareas básicas, como agregar texto e imágenes en editores WYSIWYG, no es necesario saber programación. Para funcionalidades avanzadas o personalización profunda, es recomendable tener conocimientos de HTML, CSS y JavaScript.
¿Cuáles son algunas características comunes de los editores web?
- Vista previa en tiempo real de los cambios realizados.
- Herramientas de edición de código con resaltado de sintaxis y autocompletado.
- Opciones de diseño y personalización visual.
- Inserción de elementos multimedia como imágenes y videos.
- Publicación directa en un servidor web.
- Integración con sistemas de control de versiones como Git.
¿Existen editores web gratuitos?
Sí, existen numerosos editores web gratuitos, tanto para principiantes como para profesionales. Ejemplos: Notepad++, Visual Studio Code, Brackets, y Aptana Studio.
¿Cuál es el mejor editor web?
No existe un único "mejor" editor web, ya que la elección depende de las necesidades, experiencia y preferencias de cada usuario. Algunos prefieren interfaces visuales, mientras que otros priorizan herramientas avanzadas de edición de código. Es recomendable probar diferentes opciones y elegir la que mejor se adapte al flujo de trabajo y los objetivos del proyecto.
Relacionados:
• Desarrollo web
• Edición
• Editor WYSIWYG
Autor: Leandro Alegsa
Actualizado: 06-07-2025
¿Cómo citar este artículo?
Alegsa, Leandro. (2025). Definición de Editor web. Recuperado de https://www.alegsa.com.ar/Dic/editor_web.php